Lo más trendy del diseño web para este año.
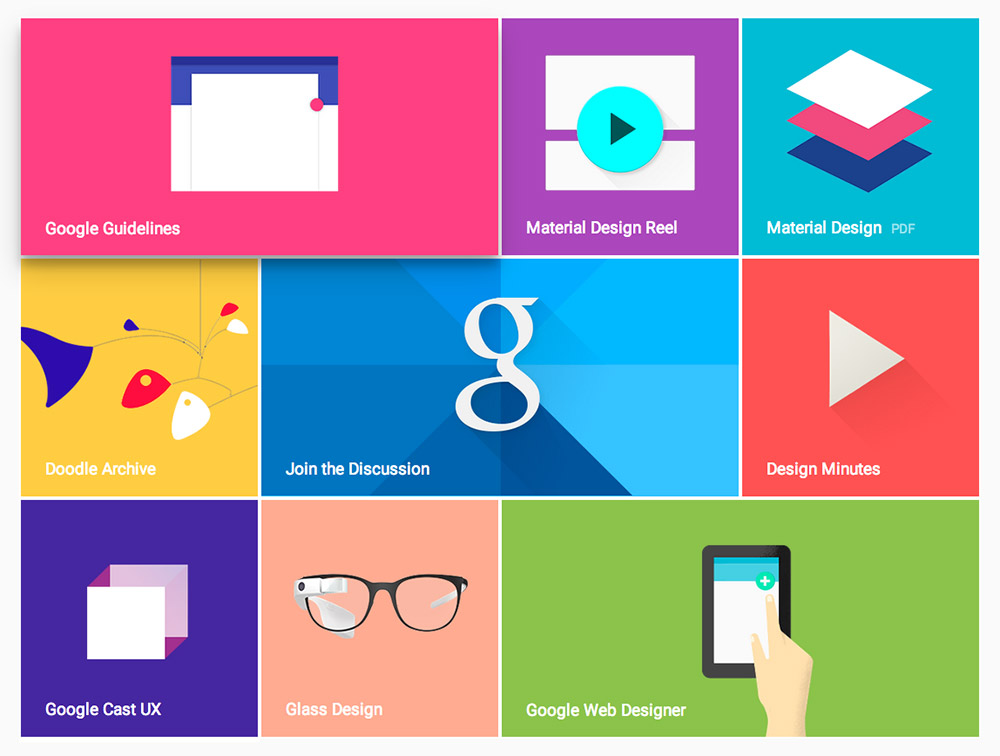
Simplicidad y gráfica se unen de la mano para presentarnos un paquete exclusivo que vestirá a la perfección algunas de las webs más importantes del momento, como si de una pasarela de moda se tratará, a continuación veremos desfilar por la alfombra roja unos modelos que no nos dejarán indiferente. Muchos de ellos ya se dieron a conocer hace casi dos años por el gran gurú de las marcas, Google. En su momento fue llamado Material Design que es un seguido de normas con las que podemos optimizar un buen funcionamiento de plataforma y una correcta usabilidad entre las graficas.
Con ello se pretendió crear un lenguaje visual que lleva a la mínima expresión los principios clásicos del diseño, partiendo de dicha base se realizan estudios de mejora en diferentes campos. Todo ello para crear una única experiencia para el usuario a través de diferentes plataformas y que procuren tener unas características comunes.

Algunos estudiantes de diseño podrán ver sus apuntes reflejados en las siguientes líneas y recordar aquellos principales pilares que pueden guiar nuestros patrones gráficos.
Puedes jugar con las gráficas de Material design que hemos comentado en el apartado anterior. Descubre la intuición en las formas, la combinación de los colores y muchas otras acciones que no te ocuparán más de cinco minutos. O con la app de Lumosity que gracias a este diseño tan grafico une todo el entorno visual más atractivo con ejercicios mentales y poner a prueba nuestra fluidez.
Algunos ejemplos que han optado por usar dicha tendencia son:
incluso algunas que seguro ya estáis utilizando a diario:

En nuestra pasarela os queremos presentar también las famosas animaciones, ya que como todos sabemos, este recurso enriquece el aspecto de cualquier web, con la correcta implementación de animaciones harás que la experiencia del usuario sea más duradera. Y todo ello, sin olvidar los PATRONES, aquellos recursos que se graban en el user experience del navegante para realizar acciones, algunas de ellas casi involuntarias, funcionamos por inercia y estos patrones refuerzan estos parámetros.
- Menú hamburguesa
- Scroll
- Avisos
- Pops ups
- …

Os dejamos una web que te asesora en algunos puntos para implementar dichos patrones:3
https://platzi.com/blog/material-design-web/